この記事では、アフィリエイト広告により収益を得ています。

お久しぶりです摩耗型フリーナです。
「LCD再現ソフト」と聞いて何を思い浮かべるでしょうか?NextStation?MusashinoDream氏のAviUtlスクリプト?
いいえ、これからの時代はPowerPointでしょう!一般のご家庭に1ライセンスはあるであろうOffice。それで再現ができるとしたら、夢がありませんか?また、残業が減らせないとか言っておきながら結果的にPowerPointのスキル向上につながるかも…!?
そんなPowerPointでのトレインビジョン再現についてご紹介していこうと思います。
メリットは何といっても自由度!大きな画面で好きなところに画像、SmartArt、svg….さまざまな表示を再現/創作できます!
ふう。これで大丈夫だろう。
まあどうでもいいでしょうけど記事を書こうと思ったきっかけを簡潔に
以前Twitterにこのようなものを投稿して、無事伸びまして…ねとらぼさんにて紹介されてしまったという件があり、作り方を結構聞かれたので記事にした次第です。まあ上げたのは日立ベースなんでフォントを用意できればすぐです
ちなみにガチでガイダンスにこれを使ったらうちの学年の広報担当教諭がねとらぼの記事を認知していたようで無事噛みつかれ、説明会にぶち込まれるようです。 もう終わりだよこの国。
- 事前準備
- ①大枠を作る
- ②グラデーションをつける
- ③テキストを入れる
- ④アニメーションをつける
- すべてのテキストを重ねる
- 1 「足柄」直線移動
- 2 「足柄」終了アニメーション
- 3 「足柄」伸縮(強調効果)
- 4 「あしがら」開始アニメーション
- 5 「あしがら」直線移動
- 6 「あしがら」開始アニメーション
- 7 「あしがら」伸縮(強調効果)
- 8 「あしがら」直線移動
- 9 「あしがら」終了アニメーション
- 10 「あしがら」伸縮(強調効果)
- 11 「Ashigara」開始アニメーション
- 12 「Ashigara」直線移動
- 13 「Ashigara」開始アニメーション
- 14 「Ashigara」伸縮(強調効果)
- 15 「足柄」開始アニメーション
- 16 「足柄」直線移動
- 17 「足柄」開始アニメーション
- 18 「足柄」伸縮(強調効果)
- 19 「Ashigara」直線移動
- 20 「Ashigara」終了アニメーション
- 21 「Ashigara」伸縮(強調効果)
- 種別など
- 現在位置
- 完成サンプル
- あとがき
事前準備
再現をパソコンでやる以上ソフトウェアが必要になるのですが、今回用いるのは以下です。
- Microsoft PowerPoint Windows版(Microsoft365 Apps for Enterprise)
- フォント TBUDゴシック Std一式
- フォント Triumvirate
すべての Microsoft 365 プラン (旧 Office 365) を比較(Microsoft社)
文字とつながる。世界がひろがる。Morisawa Fonts(株式会社モリサワ)
TBUDゴシックは実車に搭載されているフォントとは少し異なり、実車には三菱独自のカスタムが施されていますが、本記事では扱わないこととします。
TBUDゴシックをTBView(つたわるフォント)にしてみました。 pic.twitter.com/jqMi7ChKVv
— つるせチャンネル@LCD再現 (@Tsuruse_Ch) January 7, 2024
筆者の環境
これ以外の環境では一部の表示や動作が異なる場合があります。
OS:Microsoft Windows10 Home 22H2(Build19045.4651)
PowerPoint:Microsoft PowerPoint for Microsoft 365 MSO (Version 2406 Build 16.0.17726.20078) 64 Bit
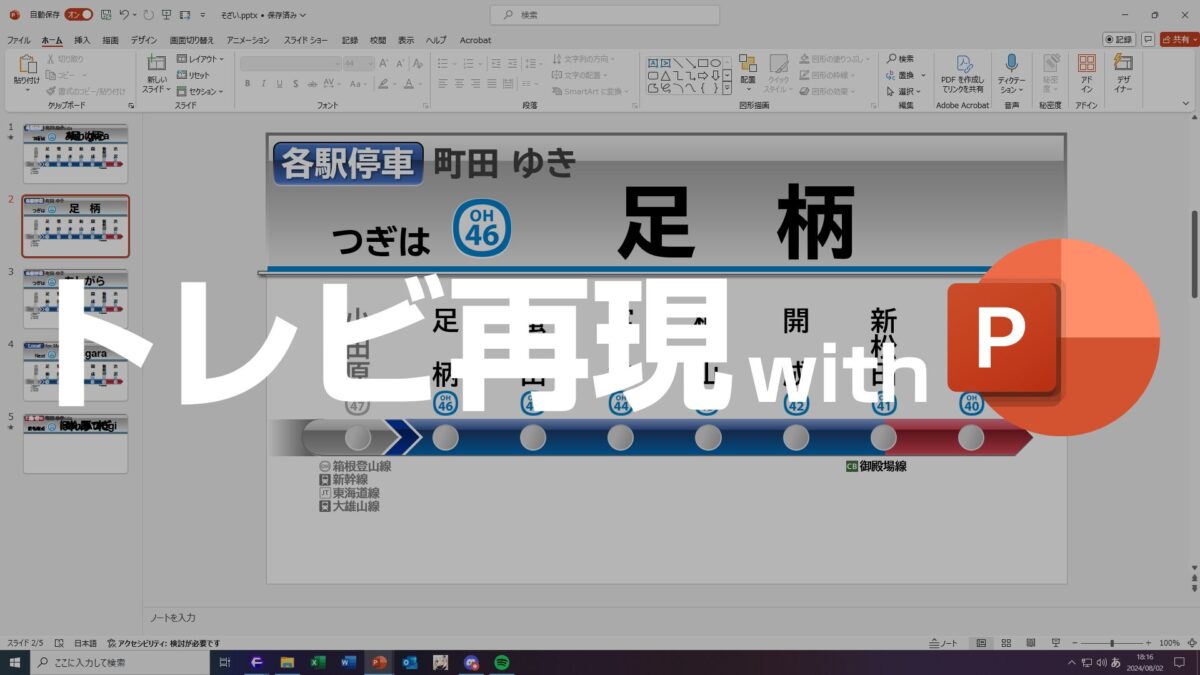
①大枠を作る
お待たせしました。本題です。(ここまでに1500字近く使っていて焦っている)
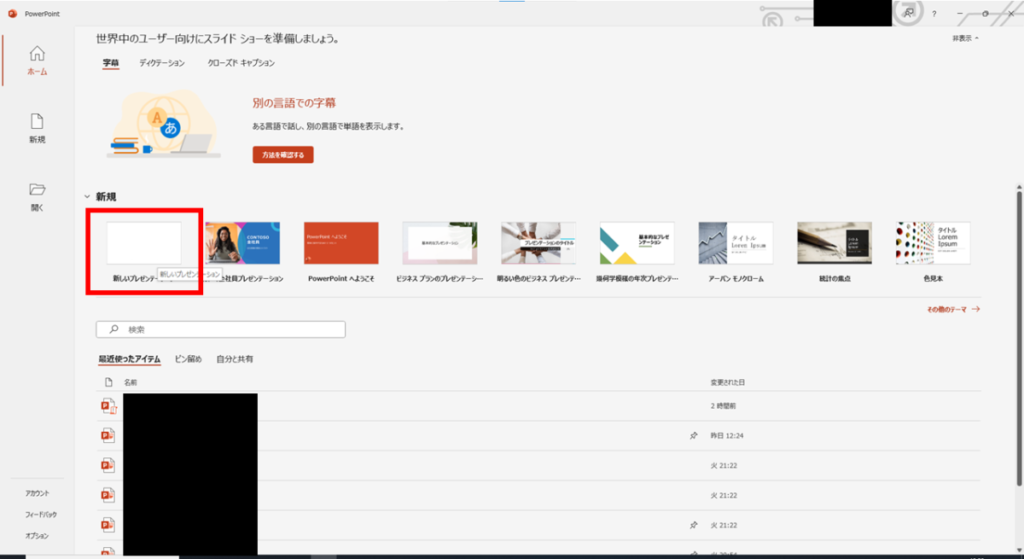
まず、PowerPointが開いたら「新しいプレゼンテーション」を選択して空のプレゼンテーションを作成します。

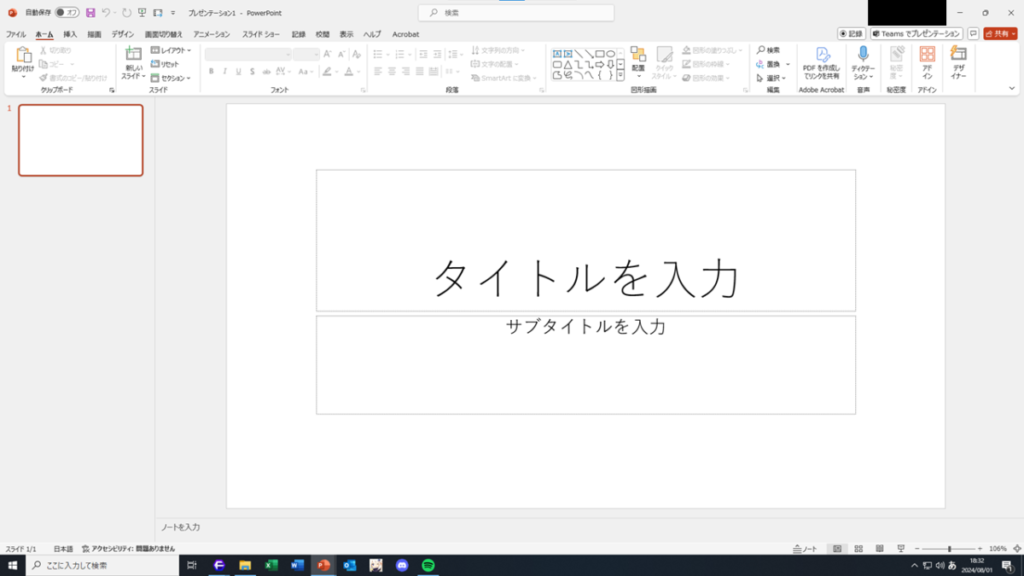
そうしたら、このような画面になると思うので、スライドに鎮座しているタイトルとサブタイトルを墓地に送りましょう
選択してDeleteでOKです。

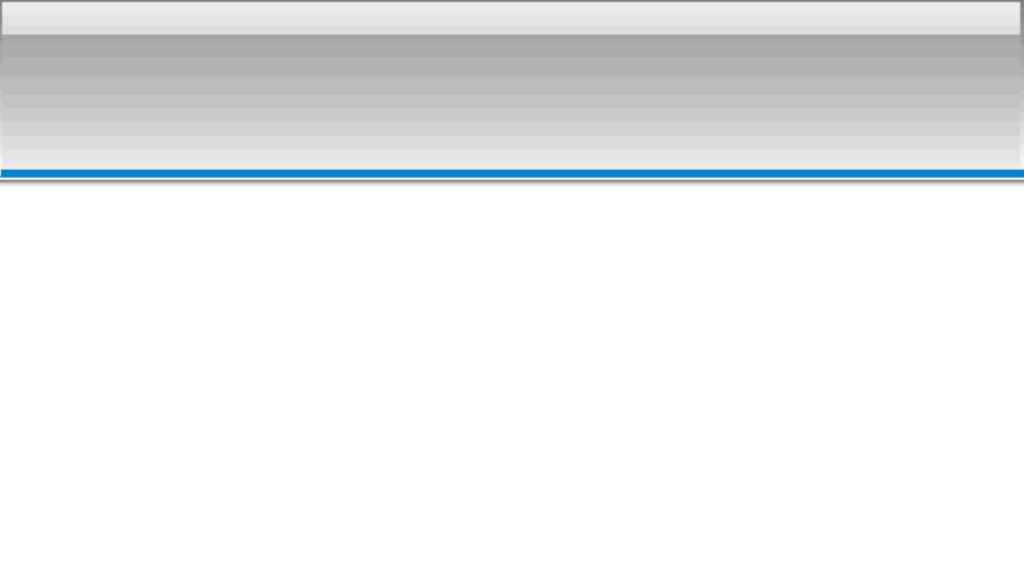
消し去ったら、上部の枠(「可変部」の背景)のサイズを決めて、長方形を配置します。
参考までに私が普段用いているサイズの画像を貼っておきます。(青が背景、橙がラインカラー、黒が影)
②グラデーションをつける
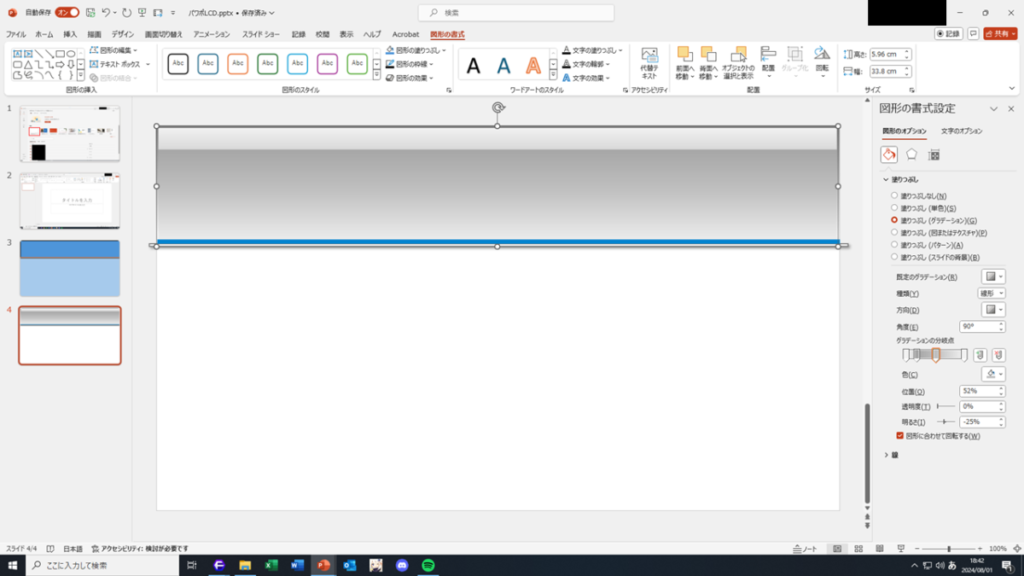
大枠ができたところで、グラデーションをつけていきます。
これに関しては完全に感覚なので、図形の書式設定とにらめっこして頑張ってください。できるとここまで来ます。

だいぶそれっぽくなってきましたね!

申し分程度に図形の書式設定ウィンドウを上げておきます。
③テキストを入れる
お次にテキストと種別の枠を入れてしまいましょう!
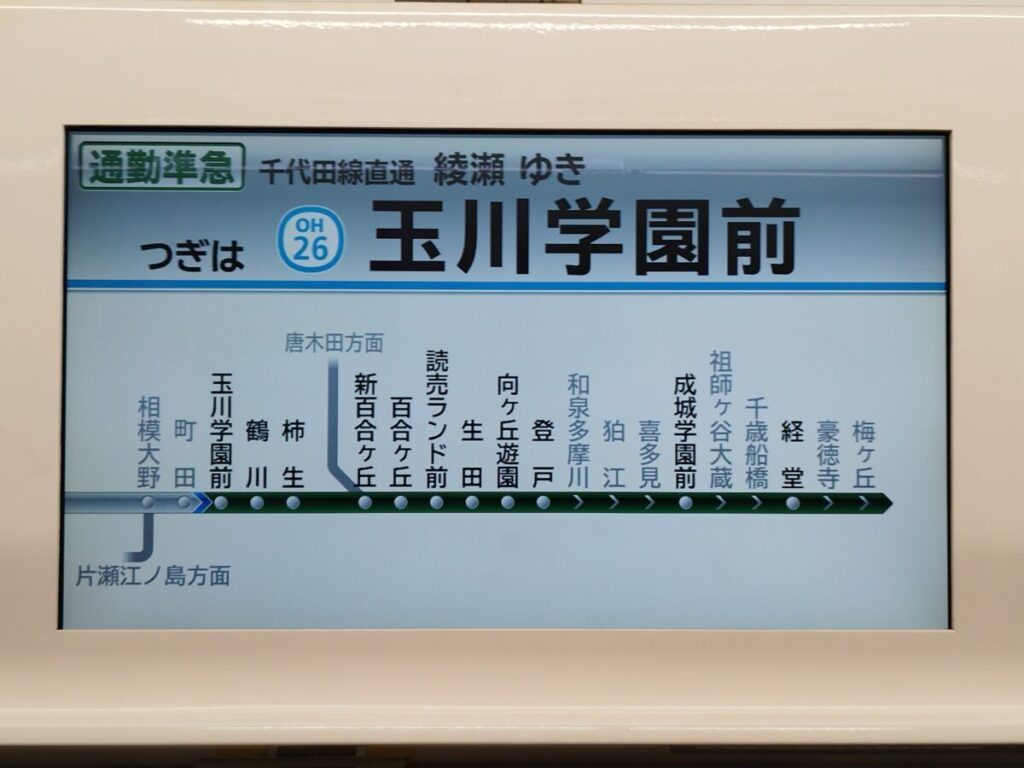
実車の画像があると位置合わせができて便利でしょう。

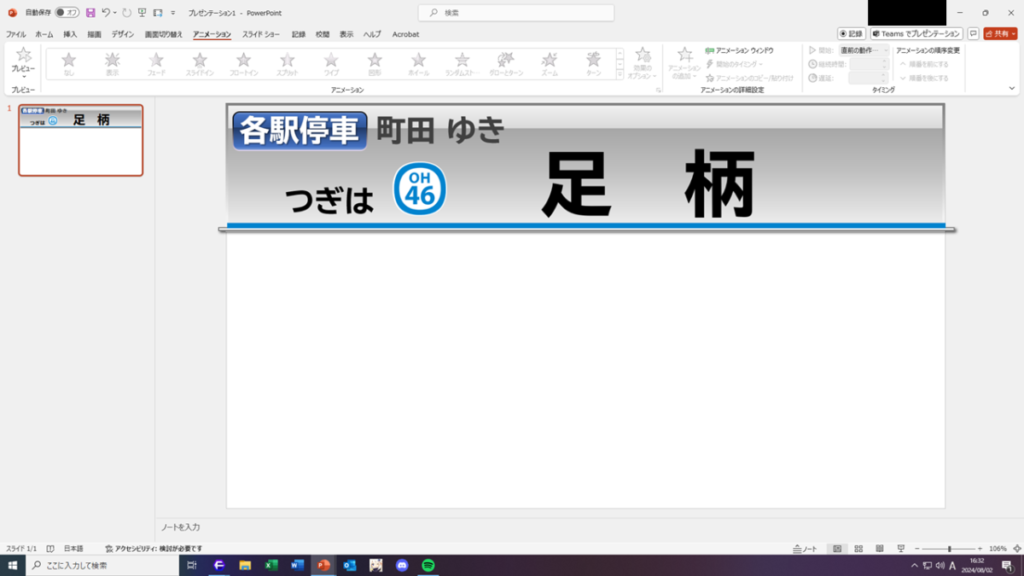
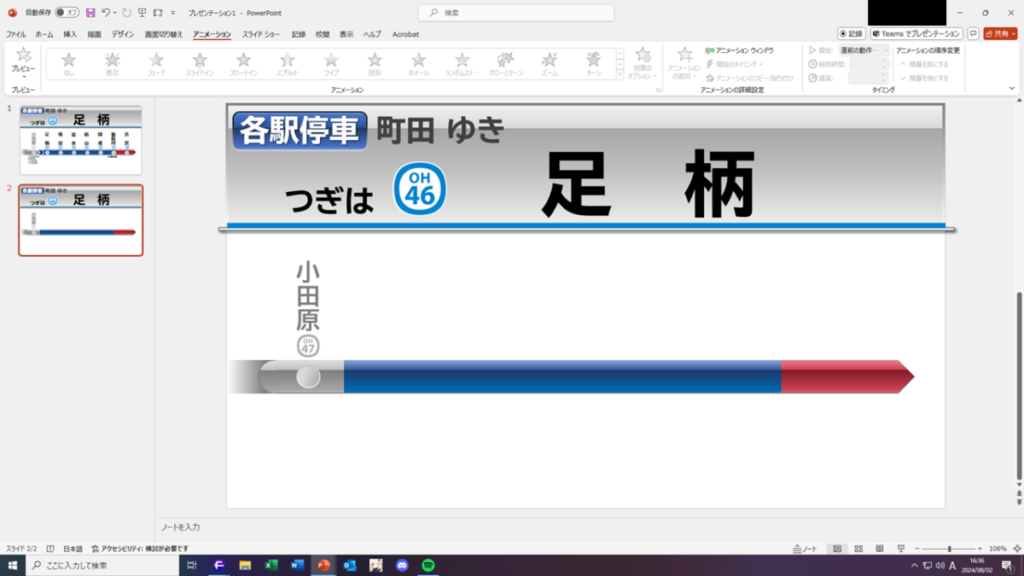
いい感じに配置するとこのようになります フォントはすべてTBUDゴシック Std Eです。

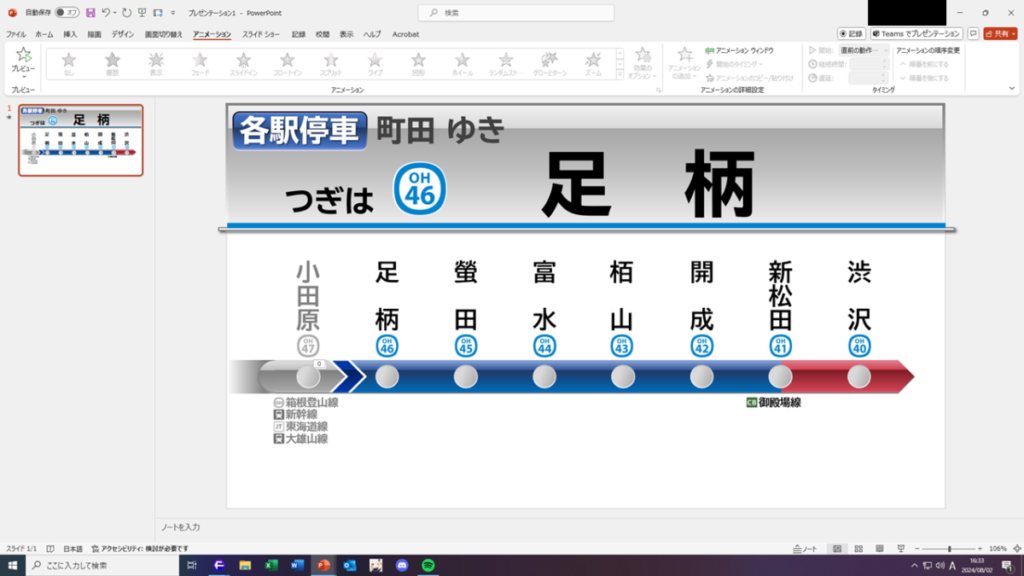
調子に乗って路線図もつけてしまいましょう
フォント:TBUDゴシック Std B

路線図を作る
①1個作ります

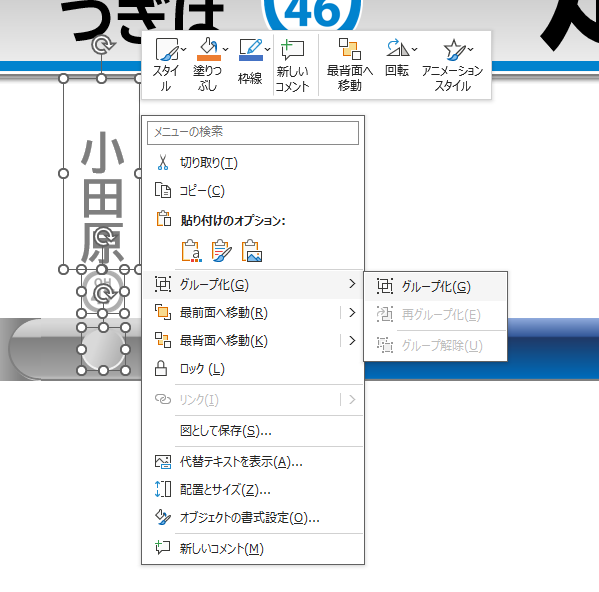
②右クリックからグループ化をします

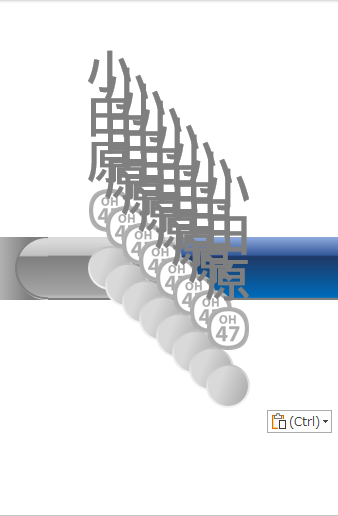
③必要個数分コピペします。詳細路線図だと1画面で8駅表示されるので7個増やします。

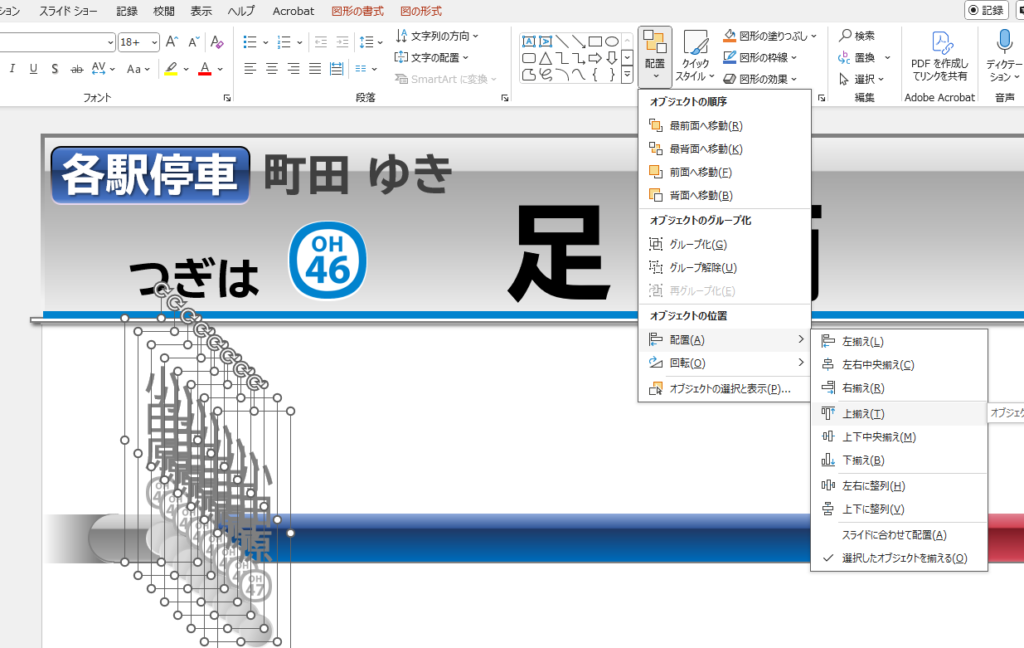
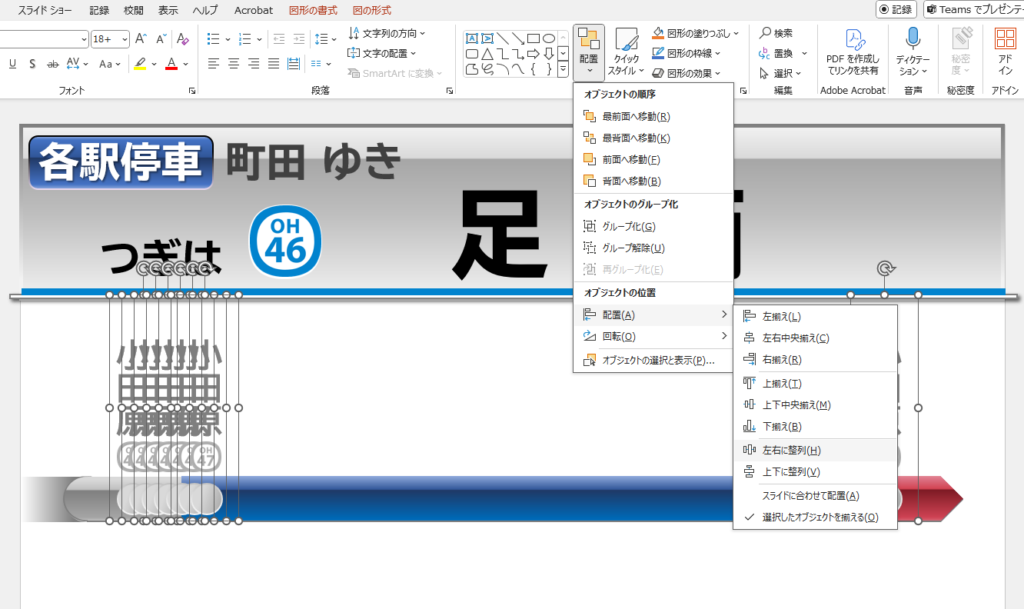
④整列させるオブジェクトをすべて選択し、「ホーム」タブの「図形描画」のなかにある配置から配置、上揃えを選択します。

⑤端の2オブジェクトの場所を決めます

⑥整列させるオブジェクトすべてを選択し④と同じ手順でこんどは「左右に整列」を選択します。

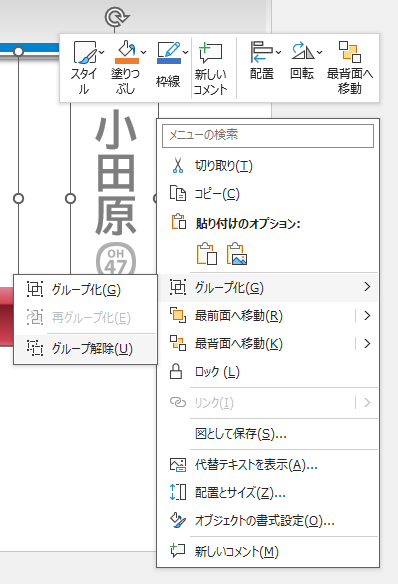
⑦右クリックからグループ解除をします。

⑧情報をすべて書き換えて完成です。



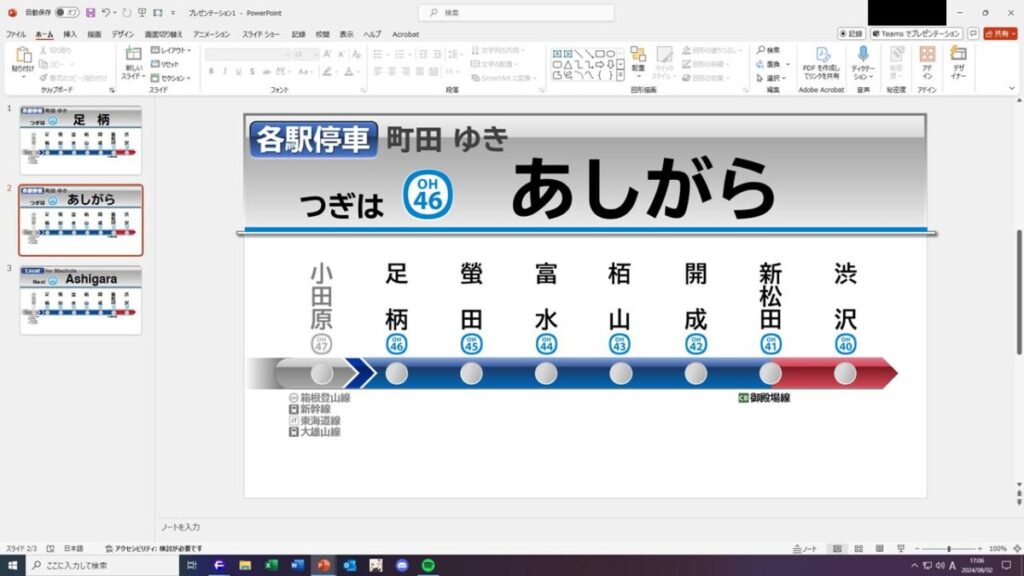
パーツをわかりやすくするため、言語ごとに作っておきます(後で統合)
④アニメーションをつける
だるい作業の覚悟がある者だけついてこい。行くぞ。
最難関作業に突入します。
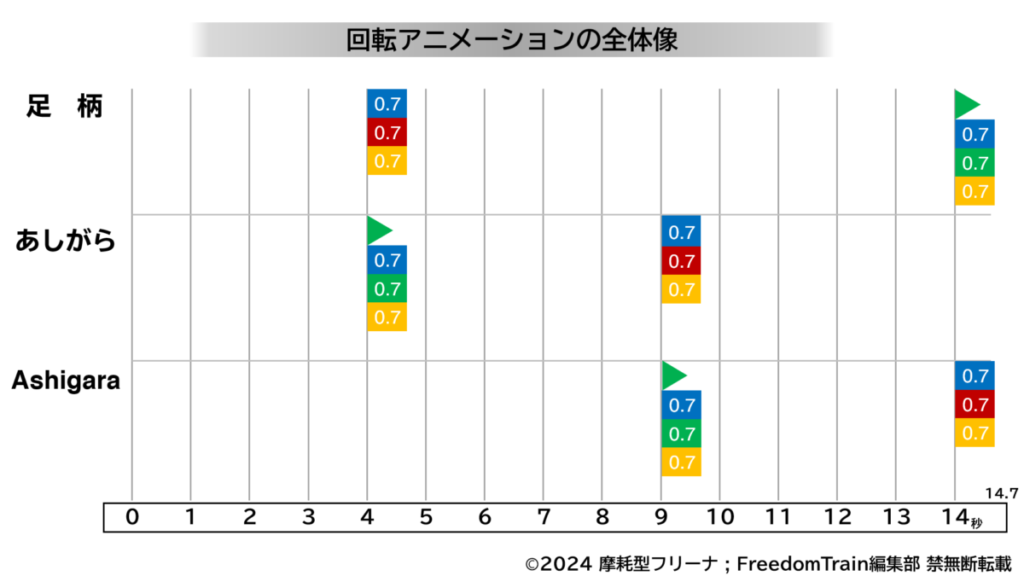
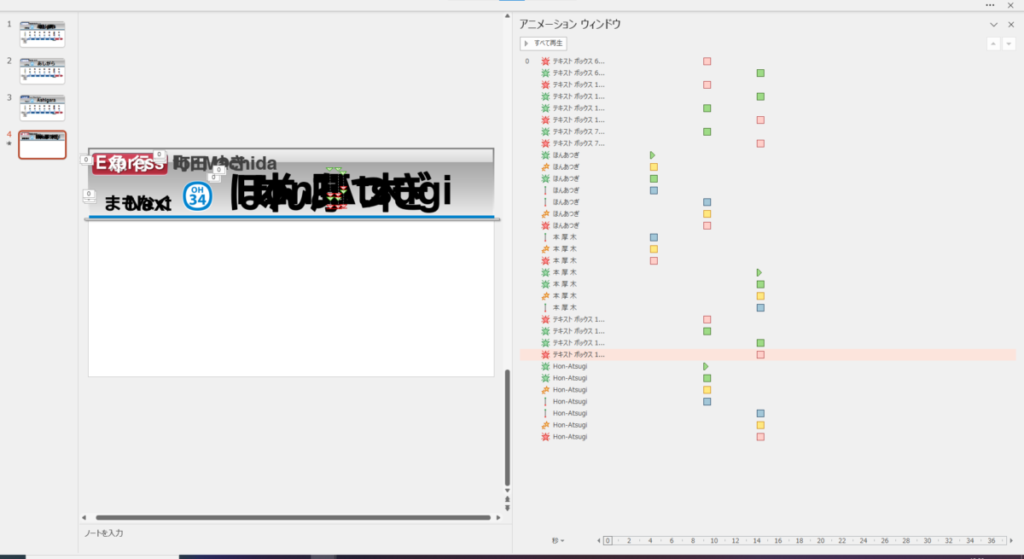
その前に、今回設定するアニメーションの全体像を見ましょう。全部出すと間延びするんで。

左上から右下方向に順に1から21までの番号を振って、それぞれのパラメーターを紹介します。
コツとしては、伸縮と直線移動の速度を合わせて上端または下端が動かないように見せることです。
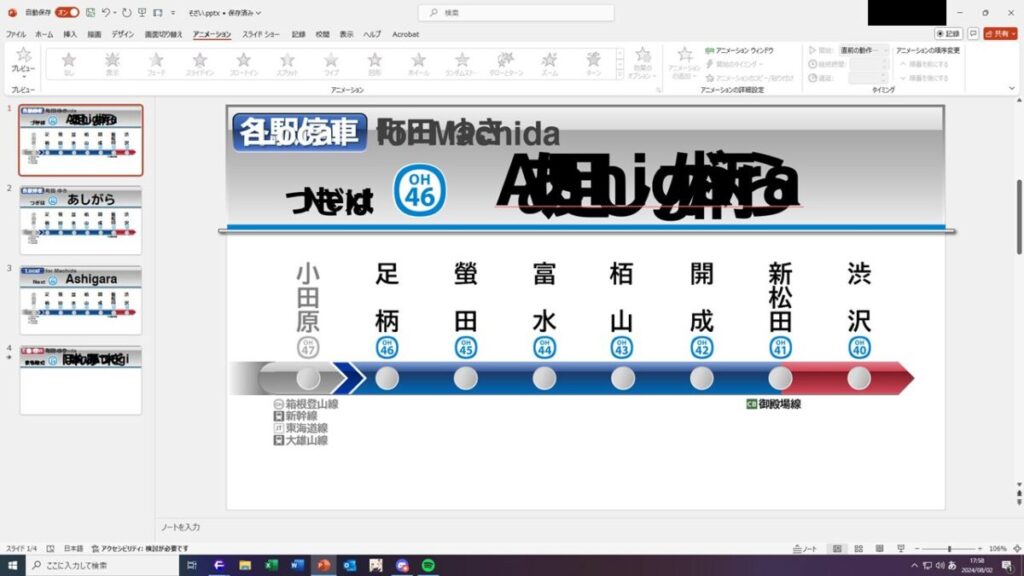
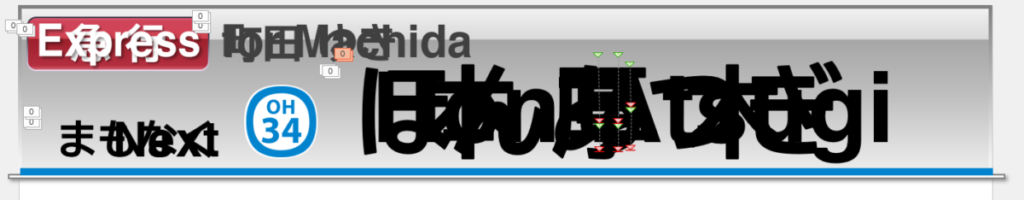
すべてのテキストを重ねる
作業の前に、先ほどまで作成していたテキストをすべて一つのスライドに重ねます。気持ち悪くなりますがお使いの端末は正常です。

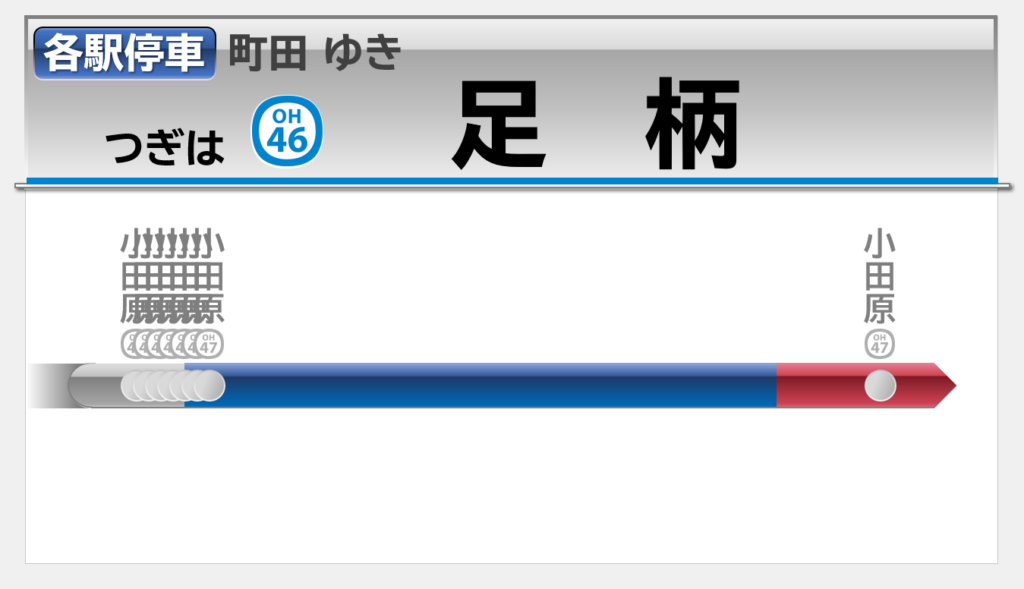
また、移動距離については、以下の画像を参考にして設定してみてください。緑が始点、赤が終点です。

1 「足柄」直線移動
パス:フリー
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
開始:直前の動作と同時
遅延:4秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
2 「足柄」終了アニメーション
アニメーションスタイル:フェード
開始:直前の動作と同時
遅延:4秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
3 「足柄」伸縮(強調効果)
サイズ:0%縦
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
遅延:4秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
4 「あしがら」開始アニメーション
アニメーションスタイル:表示
開始:直前の動作と同時
遅延:4秒
5 「あしがら」直線移動
パス:フリー
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
開始:直前の動作と同時
遅延:4秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
6 「あしがら」開始アニメーション
アニメーションスタイル:フェード
開始:直前の動作と同時
遅延:4秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
7 「あしがら」伸縮(強調効果)
サイズ:150%
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
遅延:4秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
8 「あしがら」直線移動
パス:フリー
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
開始:直前の動作と同時
遅延:9秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
9 「あしがら」終了アニメーション
アニメーションスタイル:フェード
開始:直前の動作と同時
遅延:9秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
10 「あしがら」伸縮(強調効果)
サイズ:0%縦
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
遅延:9秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
11 「Ashigara」開始アニメーション
アニメーションスタイル:表示
開始:直前の動作と同時
遅延:9秒
12 「Ashigara」直線移動
パス:フリー
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
開始:直前の動作と同時
遅延:9秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
13 「Ashigara」開始アニメーション
アニメーションスタイル:フェード
開始:直前の動作と同時
遅延:9秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
14 「Ashigara」伸縮(強調効果)
サイズ:150%
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
遅延:9秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
15 「足柄」開始アニメーション
アニメーションスタイル:表示
開始:直前の動作と同時
遅延:14秒
16 「足柄」直線移動
パス:フリー
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
開始:直前の動作と同時
遅延:14秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
17 「足柄」開始アニメーション
アニメーションスタイル:フェード
開始:直前の動作と同時
遅延:14秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
18 「足柄」伸縮(強調効果)
サイズ:150%
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
遅延:14秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
19 「Ashigara」直線移動
パス:フリー
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
開始:直前の動作と同時
遅延:14秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
20 「Ashigara」終了アニメーション
アニメーションスタイル:フェード
開始:直前の動作と同時
遅延:14秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
21 「Ashigara」伸縮(強調効果)
サイズ:0%縦
滑らかに開始:0秒
滑らかに終了:0秒
急に終了:0秒
オートリバース:オフ
遅延:14秒
継続時間:0.7秒
繰り返し:(なし)
再生が終了したら巻き戻す:オフ
グループテキスト:一度にすべての段落
種別など
ストレッチ等に合わせて、フェードを継続時間7秒でつけます。
現在位置
脳死で表示と終了を繰り返してつけてください。
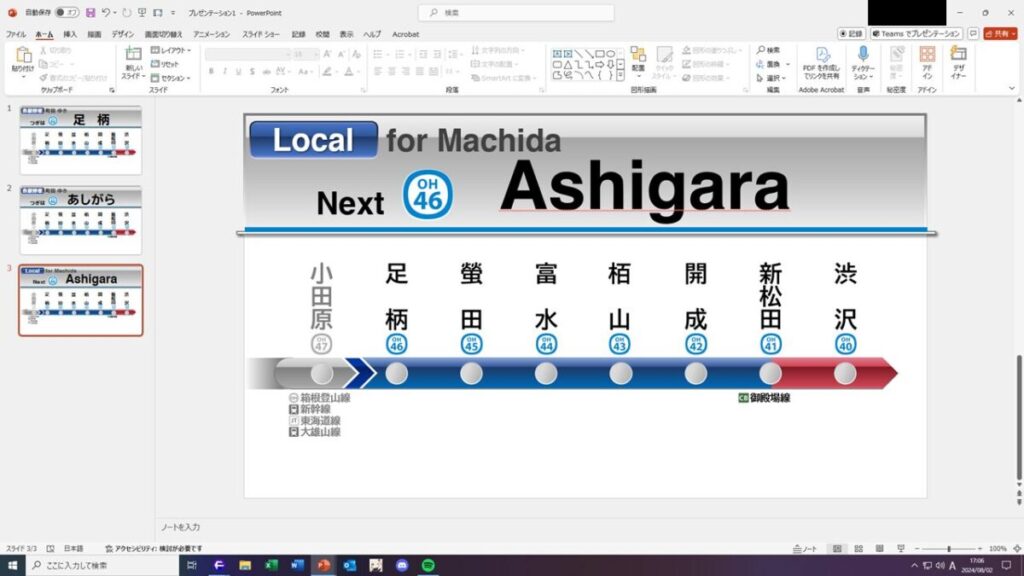
完成サンプル

あとがき
お疲れさまでした。
いかがでしょうか?自身初の解説記事、グダっていたところもあるかもしれませんが、お楽しみいただけたでしょうか?
とにかく三菱のLCD再現はアニメーションとの闘い。逆に言えばアニメーションをしっかりつけれれば勝ち、アニメーションに関する理解も深まって一石二鳥ですね!
その他の画面で「作り方がわからない!」「アニメーションどうするん!?!?」というのがあればコメント欄もしくは私のDMまでお越しください。そのうち記事にします。
それじゃ。

- 2025年7月10日記事保護中: コミックマーケット106 ダウンロードページ(まもうな)
- 2025年6月19日記事【小ネタ】多摩センター駅に存在するナゾの「使われていない線路」とは?
- 2025年6月19日記事【実現するのか】小田急多摩線 相模原・上溝延伸計画とその先
- 2025年6月15日西武鉄道【最後の鋼鉄車】小田急千代田車両図鑑#1 小田急8000形





コメント ご意見やご感想等お気軽にどうぞ。
「まさに!」
Micsosoft Office、何十年イジってきて、初めてパワポの意義を見いだした気分。